澳彩资料免费的资料大全wwe,2004新澳门天天开好彩大全,新澳2024年精准资料期期,2024澳门天天开好彩大全免费,澳门4949精准免费大全,澳门最准的资料免费公开,2024新澳天天开好彩大全,2024澳门免费精准大全,2024澳门天天开彩,4949精准澳门彩最准确的,49资料网必中生肖2024,4949澳门精准免费大全,2024澳门天天开好彩大全2023,2024澳门精准正版澳门码,2024新澳门天天开好彩大全,澳彩资料免费资料大全,2024天天开好彩大全正版,2024年新澳门天天开彩免费资料,2024澳门天天六开彩免费,2024年新奥正版资料免费大全,2024新澳门正版免费资木车,2024今晚新澳门开特马,2024全年资料免费大全,澳门最精准正最精准龙门,澳门六开彩天天开奖结果生肖卡,澳彩资料免费的资料大全wwe,新澳新澳门正版资料,澳门一码一肖一特一中管家婆,2024年正版资料免费大全,新澳内部资料精准一码,澳门最精准正最精准龙门蚕,新澳门内部一码精准公开,新澳今天最新资料,澳门一肖一码一特一中云骑士,澳门最精准免费资料大全旅游团,新澳最新最快资料新澳50期,澳门一肖一码一必中一肖雷锋,2024澳门天天开好彩大全开奖记录,澳门正版资料大全免费大全鬼谷子,澳门正版资料大全资料生肖卡,澳门正版资料免费大全新闻,7777788888精准管家婆,澳门正版免费全年资料大全问你,澳门一码一码100准确,澳门一肖中100%期期准,2024年澳门天天开好彩大全,新澳2024年最新版资料,澳门一肖一码100准免费资料
2025新澳精准资料大全,2025新澳门精准免费大全,新澳全年免费资料大全,2025年天天彩免费资料,2025澳门精准正版免费大全,2025新奥正版资料免费,2025新澳精准资料免费,2025新澳精准正版资料,2025新澳正版资料最新更新,新奥天天精准资料大全,2025新澳资料大全免费,2025正版资料免费公开,新澳2025正版免费资料,2025新澳精准资料免费提供下载,新奥长期免费资料大全,新澳新澳门正版资料,2025新澳正版免费资料大全,新奥精准免费资料提供,新澳精选资料免费提供新澳精准资料免费提供网,新澳精准资料免费提供网,新澳正版资料免费提供,2025澳门天天开好彩大全46期,新奥最快最准免费资料,新澳正版资料免费大全,2025新奥精准正版资料,2025年新奥正版资料免费大全,新澳准资料免费提供,新澳资料免费精准期期准,2025新澳资料免费大全,2025全年资料免费大全,2025新澳最快最新资料,2025新澳正版免费资料,新澳今天最新免费资料,新澳今天最新资料2025,2025新奥精准资料免费大全
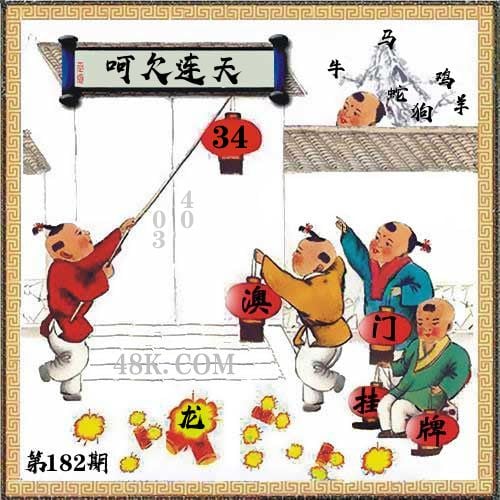
182期:澳门天天好彩正版挂牌更多

|
182期 | |
|---|---|---|
| 挂牌 | 34 | |
| 火烧 | 龙 | |
| 横批 | 呵欠连天 | |
| 门数 | 03,04 | |
| 六肖 | 马牛鸡蛇羊狗 | |
澳门挂牌解析
2024-163期正版彩图挂:35;挂牌:迷金醉纸;六肖:狗蛇猴鸡虎龙;火烧:牛
解析:【出自】:清·黄树仁《序》:“迷金醉纸开芳宴,豹舌熊蹯尝几遍。”【示例】:清·魏秀仁《花月痕》第23回:“稳重同山,轻柔比水;餐秀茹香,迷金醉纸。”
解释:犹言纸醉金迷。
综合取肖:牛虎羊猴狗鸡
解析:【出自】:清·黄树仁《序》:“迷金醉纸开芳宴,豹舌熊蹯尝几遍。”【示例】:清·魏秀仁《花月痕》第23回:“稳重同山,轻柔比水;餐秀茹香,迷金醉纸。”
解释:犹言纸醉金迷。
综合取肖:牛虎羊猴狗鸡
澳门精华区
香港精华区
- 182期:【贴身侍从】必中双波 已公开
- 182期:【贴身侍从】必中双波 已公开
- 182期:【过路友人】一码中特 已公开
- 182期:【过路友人】一码中特 已公开
- 182期:【熬出头儿】绝杀两肖 已公开
- 182期:【匆匆一见】稳杀5码 已公开
- 182期:【熬出头儿】绝杀两肖 已公开
- 182期:【风尘满身】绝杀①尾 已公开
- 182期:【风尘满身】绝杀①尾 已公开
- 182期:【秋冬冗长】禁二合数 已公开
- 182期:【三分酒意】绝杀一头 已公开
- 182期:【最爱自己】必出24码 已公开
- 182期:【秋冬冗长】禁二合数 已公开
- 182期:【猫三狗四】绝杀一段 已公开
- 182期:【白衫学长】绝杀一肖 已公开
- 182期:【猫三狗四】绝杀一段 已公开
- 182期:【满目河山】双波中 已公开
- 182期:【寥若星辰】特码3行 已公开
- 182期:【凡间来客】七尾中特 已公开
- 182期:【川岛出逃】双波中特 已公开
- 182期:【满目河山】双波中 已公开
- 182期:【初心依旧】绝杀四肖 已公开
- 182期:【真知灼见】7肖中特 已公开
- 182期:【四虎归山】特码单双 已公开
- 182期:【夜晚归客】八肖选 已公开
- 182期:【初心依旧】绝杀四肖 已公开
- 182期:【夏日奇遇】稳杀二尾 已公开
- 182期:【感慨人生】平特一肖 已公开
- 182期:【回忆往事】男女中特 已公开
- 182期:【夏日奇遇】稳杀二尾 已公开
- 182期:【疯狂一夜】单双中特 已公开
- 182期:【道士出山】绝杀二肖 已公开
- 182期:【疯狂一夜】单双中特 已公开
- 182期:【相逢一笑】六肖中特 已公开
- 182期:【两只老虎】绝杀半波 已公开
- 182期:【无地自容】绝杀三肖 已公开
- 182期:【相逢一笑】六肖中特 已公开
- 182期:【凉亭相遇】六肖中 已公开
- 182期:【我本闲凉】稳杀12码 已公开
- 182期:【兴趣部落】必中波色 已公开
- 182期:【凉亭相遇】六肖中 已公开
【管家婆一句话】

【六肖十八码】

【六肖中特】
【平尾心水秘籍】
澳门正版资料澳门正版图库
- 澳门四不像
- 澳门传真图
- 澳门跑马图
- 新挂牌彩图
- 另版跑狗图
- 老版跑狗图
- 澳门玄机图
- 玄机妙语图
- 六麒麟透码
- 平特一肖图
- 一字解特码
- 新特码诗句
- 四不像玄机
- 小黄人幽默
- 新生活幽默
- 30码中特图
- 澳门抓码王
- 澳门天线宝
- 澳门一样发
- 曾道人暗语
- 鱼跃龙门报
- 无敌猪哥报
- 特码快递报
- 一句真言图
- 新图库禁肖
- 三怪禁肖图
- 正版通天报
- 三八婆密报
- 博彩平特报
- 七肖中特报
- 神童透码报
- 内幕特肖B
- 内幕特肖A
- 内部传真报
- 澳门牛头报
- 千手观音图
- 梦儿数码报
- 六合家宝B
- 合家中宝A
- 六合简报图
- 六合英雄报
- 澳话中有意
- 彩霸王六肖
- 马会火烧图
- 狼女侠客图
- 凤姐30码图
- 劲爆龙虎榜
- 管家婆密传
- 澳门大陆仔
- 传真八点料
- 波肖尾门报
- 红姐内幕图
- 白小姐会员
- 白小姐密报
- 澳门大陆报
- 波肖一波中
- 庄家吃码图
- 发财波局报
- 36码中特图
- 澳门男人味
- 澳门蛇蛋图
- 白小姐救世
- 周公玄机报
- 值日生肖图
- 凤凰卜封图
- 腾算策略报
- 看图抓码图
- 神奇八卦图
- 新趣味幽默
- 澳门老人报
- 澳门女财神
- 澳门青龙报
- 财神玄机报
- 内幕传真图
- 每日闲情图
- 澳门女人味
- 澳门签牌图
- 澳六合头条
- 澳门码头诗
- 澳门两肖特
- 澳门猛虎报
- 金钱豹功夫
- 看图解特码
- 今日闲情1
- 开心果先锋
- 今日闲情2
- 济公有真言
- 四组三连肖
- 金多宝传真
- 皇道吉日图
- 澳幽默猜测
- 澳门红虎图
- 澳门七星图
- 功夫早茶图
- 鬼谷子爆肖
- 观音彩码报
- 澳门不夜城
- 挂牌平特报
- 新管家婆图
- 凤凰天机图
- 赌王心水图
- 佛祖禁肖图
- 财神报料图
- 二尾四码图
- 东成西就图
- 12码中特图
- 单双中特图
- 八仙指路图
- 八仙过海图
- 正版射牌图
- 澳门孩童报
- 通天报解码
- 澳门熊出没
- 铁板神算图
澳门正版资料人气超高好料
澳门正版资料免费资料大全
- 杀料专区
- 独家资料
- 独家九肖
- 高手九肖
- 澳门六肖
- 澳门三肖
- 云楚官人
- 富奇秦准
- 竹影梅花
- 西门庆料
- 皇帝猛料
- 旺角传真
- 福星金牌
- 官方独家
- 贵宾准料
- 旺角好料
- 发财精料
- 创富好料
- 水果高手
- 澳门中彩
- 澳门来料
- 王中王料
- 六合财神
- 六合皇料
- 葡京赌侠
- 大刀皇料
- 四柱预测
- 东方心经
- 特码玄机
- 小龙人料
- 水果奶奶
- 澳门高手
- 心水资料
- 宝宝高手
- 18点来料
- 澳门好彩
- 刘伯温料
- 官方供料
- 天下精英
- 金明世家
- 澳门官方
- 彩券公司
- 凤凰马经
- 各坛精料
- 特区天顺
- 博发世家
- 高手杀料
- 蓝月亮料
- 十虎权威
- 彩坛至尊
- 传真內幕
- 任我发料
- 澳门赌圣
- 镇坛之宝
- 精料赌圣
- 彩票心水
- 曾氏集团
- 白姐信息
- 曾女士料
- 满堂红网
- 彩票赢家
- 澳门原创
- 黃大仙料
- 原创猛料
- 各坛高手
- 高手猛料
- 外站精料
- 平肖平码
- 澳门彩票
- 马会绝杀
- 金多宝网
- 鬼谷子网
- 管家婆网
- 曾道原创
- 白姐最准
- 赛马会料
绍兴清云网络有限公司今期澳门开奖结果记录,新澳门近15期开奖结果,澳门天天彩开奖结果资料查询,2025澳门资料大全,香港二四六开奖免费资料大全,地址位于浙江省绍兴市越城区泓城大厦三层301室-9,经营范围:网络工程、信息化工程、网站建设与开发(除经营性互联网信息服务);。(ICP备案号)
友情链接:百度
网站的广告和外链,所有内容均转载自互联网,内容与本站无关!
本站内容谨供娱乐参考,不可用于不法活动,严禁转载和盗链等!
Copyright ©2012 - 2024 绍兴清云网络有限公司今期澳门开奖结果记录,新澳门近15期开奖结果,澳门天天彩开奖结果资料查询,2025澳门资料大全,香港二四六开奖免费资料大全,地址位于浙江省绍兴市越城区泓城大厦三层301室-9,经营范围:网络工程、信息化工程、网站建设与开发(除经营性互联网信息服务); All Rights Reserved










